
從一般普通的Javascript開始說,Javascript是在single thread上運行。這意味著,如果我們訪問一個網頁,這個網頁顯然會返回一個執行一些Javascript的HTML頁面,而此頁面載入的Javascript code是在單一thread上運行。即使有多個Javascript File由同一個頁面載入,它們仍然共享一個thread。我們已經知道Javascript Code可以做到像顯示alert、prompt、更改DOM(像是隱藏或添加新元素並執行我們想要的所有邏輯)。
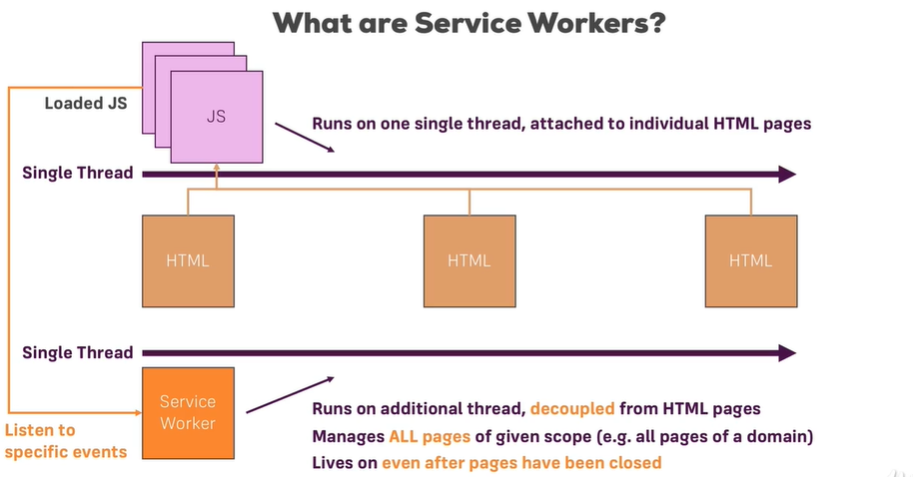
那Service Worker扮演的角色又是什麼呢?![]()
Service Worker也會在單獨一個thread上運行(這非常重要),它與HTML頁面所載入的普通Javascript Code並不共享相同thread,可以把它想成是一個在後台運行的process。
最初我們可能會透過HTML載入的JS File來註冊Service Worker,但一旦註冊後,它就變成了一個獨立運行於我們網頁的process,另外在註冊時,我們會去定義Service Worker的scope,也就是它能作用的範圍(通常我們就直些設成我們網頁的跟目錄)。
即使用戶關閉瀏覽器中的所有頁面,Service Worker也會繼續作用。因為Service Worker是在後台運行的proccess。這邊要特別說明雖然Service Worker也是用JS來撰寫,但它們的工作方式與普通的Javascript Code完全不同,它無法獲取網頁的DOM,因為它沒有被html載入,而只是在網頁的某個scope內執行。
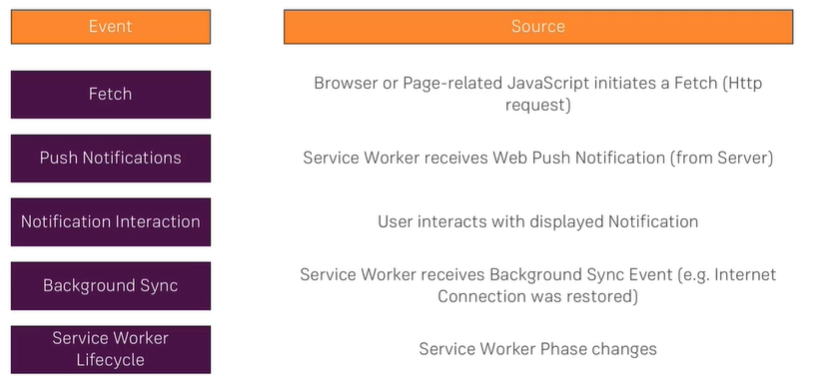
那Service Worker可以作些什麼?![]()
答案是「監聽事件」。Service Worker可以監聽從JS或是HTML頁面所發出的event(例如網頁推播事件),並在幾秒鐘內處理和回應這些事件。
用一句話來總結前面這麼多屁話XD --> Service Worker = Background Process


Service Worker Browser Support --> 參考連結
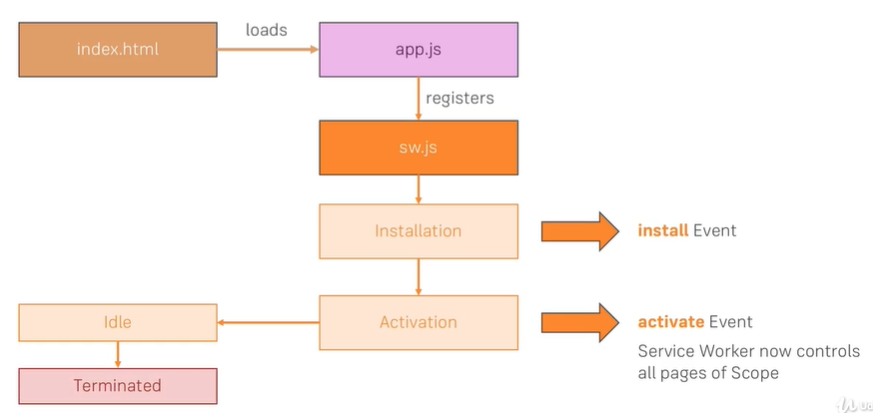
一開始我會將sw.js file新增在public folder底下(也就是我們網頁的root),瀏覽器會預設將service worker的作用域(scope)設置成service worker js file(sw.js)所在的目錄中,因為目前我希望service worker能對我project中所有的頁面進行控制。
再來將註冊的code寫在app.js中,why?? 因為我不知道用戶之後要進入到project的哪個頁面中,所以為了要讓每個頁面都受到service worker控制,我將app.js導入到每個html file中。以下為app.js的註冊code:
if('serviceWorker' in navigator) { // 檢查browser有無支援serviceWorker
navigator.serviceWorker.register('/sw.js').then(function() { // register會回傳一個Promise
console.log('Service worker registered!');
});
}
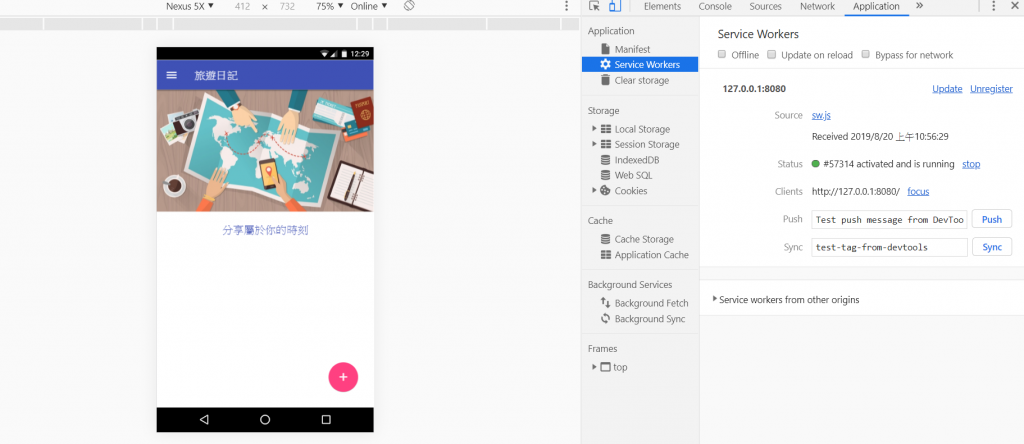
npm start重新啟動http-server,在chrome dev tools --> Application --> Service Worker,可以看到service worker已經安裝完成並激活了。
(注意:service worker只會在https或是localhost連線下才會作用,若今天你的PWA是使用http,則不會)
今天就先到這,明天來看看要service worker是怎麼處理監聽到的event。
Day04 結束!! ![]()
